We all know that Facebook is the most famous social networking site on the internet and every buddy wants to share something interesting on their profile . and it's also very important to add Facebook share button to your blog .If you notice or not almost every blogger already added Facebook share button to their blog and driving lots of traffic to their blog/website from Facebook .
Facebook share badge is most important for blogging because if someone share your post on their wall then its generate a backlink and the more backlinks you have the more you gain visitor .
in this lesson i'll show you how to add Facebook share button to blogger blog its easy and simple to add .
adding a social share button of Facebook in blogger in slightly different from other below you will see we add expr:share_url='data:post.url' to <a> tag for dynamically change url of the post, and the next line we linked Facebook share url into the script tag.
Lets get started
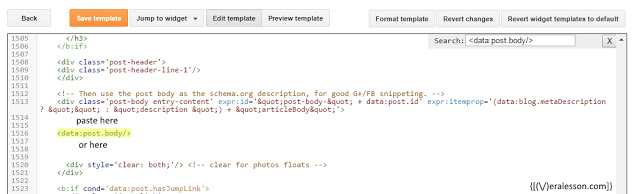
first logged into you blogger account and once you logged in then go to >>Template>>Edit HTML>> and Search twice for the following code by pressing CTRL+F .
And then now search for this code.
Now paste facebook share button code below.
Save your Template and you Done!
I just add button type to "box_count" and Facebook have six different type format for sharing if you like to add button with out counter its totally your choice what you want to add check it below.
If you find this article helpful then share it please. Thank you:)
How To Add Facebook Share Button to Blogger Blog
Facebook share badge is most important for blogging because if someone share your post on their wall then its generate a backlink and the more backlinks you have the more you gain visitor .
in this lesson i'll show you how to add Facebook share button to blogger blog its easy and simple to add .
adding a social share button of Facebook in blogger in slightly different from other below you will see we add expr:share_url='data:post.url' to <a> tag for dynamically change url of the post, and the next line we linked Facebook share url into the script tag.
 |
| How To Add Facebook Share Button to Blogger Blog |
Lets get started
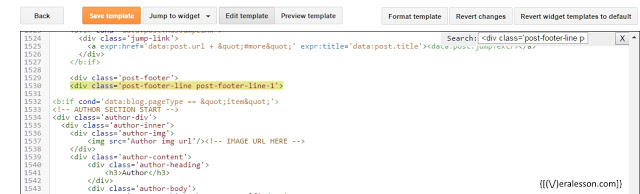
first logged into you blogger account and once you logged in then go to >>Template>>Edit HTML>> and Search twice for the following code by pressing CTRL+F .
<div class='post-footer-line post-footer-line-1'>  |
| How To Add Facebook Share Button to Blogger Blog |
<data:post.body/>Now paste facebook share button code below.
<div class="facebook-share">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>Save your Template and you Done!
I just add button type to "box_count" and Facebook have six different type format for sharing if you like to add button with out counter its totally your choice what you want to add check it below.
- box_count
- button_count
- button
- icon_link
- icon
- link
If you find this article helpful then share it please. Thank you:)
“The only thing that stands between you and your dream is the will to try and the belief that it is actually possible.”